今日、自分のブログを見ているときにふとアドレスバーが気になりました。
「あれ?SSL設定してるとアドレスバーの左側のマークは鍵マークになるはずなのにビックリマークになってる」と気づきました。
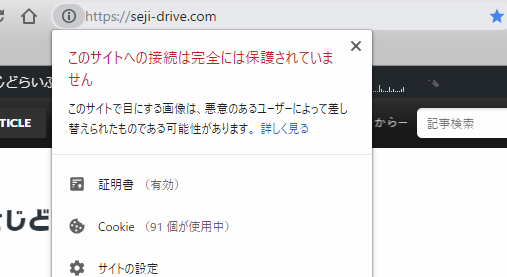
アドレスバーのマークがビックリマークになってる

↑の画像のような表示になっていました。
ビックリマークをクリックしてみると【このサイトへの接続は完全には保護されていません】と赤文字で書いてあります。
私のサイトは、エックスサーバーでSSL設定をしWordPressの設定でもhttps化してあります。
本来ならば鍵のマークにならないといけません。
原因を探してみる
【このサイトへの接続は完全には保護されていません】の下に【このサイトで目にする画像は、悪意のあるユーザーによって差し替えられたものである可能性があります】と書いてあります。
「挿入画像のURLがhttps化してないのが混ざっているのかも」と考えWordPressのダッシュボードからメディアで今使ってる画像のURLを全部見てみました。しかし全て挿入画像URLはhttpsになっています。
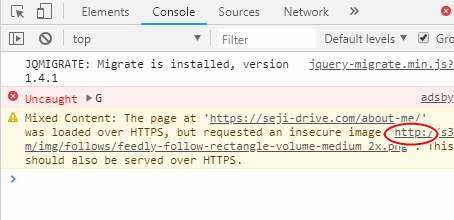
そこでChromeブラウザで表示させ「F12]キーを押します・もしくはページのどこかで右クリック・検証>右側半分になにやらソースが表示されます>一番上のタブの 「Console」を選択します>「Mixed Content:」ってところにそのページでのURLがhttpになっている箇所を教えてくれます。

私の今回の場合はここでした。URLを見てみるとFeedlyの画像URLってことがわかりました。
画像URLを修正する
WordPressのダッシュボードからFeedlyのバナーが貼ってある固定サイドバーの編集をします。
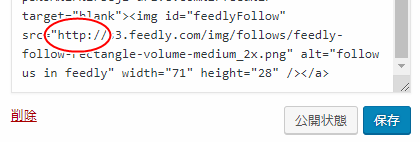
外観>ウィジェットの中のソースを見てみると、先程確認したとおりhttpになっている箇所がありました。

httpsに書き換えて保存を押して完了です。
もう一度アドレスバーを確認してみる
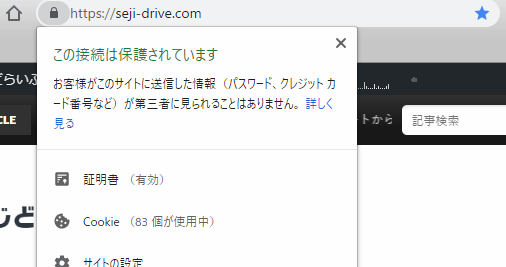
サイトのトップページを表示させ、アドレスバーを確認してみるとちゃんと鍵マークになっています。

【この接続は保護されています】になっているのでOKです。
自分がアップした画像ファイルは大丈夫だと思いますが、特に外部から引っ張ってるバナーなどが一つでもhttpになっていると【保護されていません】になります。
まとめ
・自分のサイトのアドレスバーを確認する。
・そのページに、一つでもhttpソースの画像などがあるとビックリマークになり【このサイトへの接続は完全には保護されていません】となります。
・Chromeブラウザの検証で原因を特定する。
・httpをhttpsに修正する。
・SSL化されて【この接続は保護されています】になると検索エンジンでも少し評価されて順番が上がる可能性がありますので是非完全なSSL化しましょう。
・私が使っているエックスサーバーは、独自SSL設定が無料で付いていますので是非設定してみてください。
それではまた~!




